티스토리 뷰
1. 절대경로와 상대경로
절대경로: 웹상에서 존재하는 문서를 도달하기 위한 절대적인 경로
변하지 않음.
웹상에서의 도메인을 포함한 절대적인 경로
상대경로 : 현재 보고 있는 (열려있는) 파일 기준으로 시작되는 경로
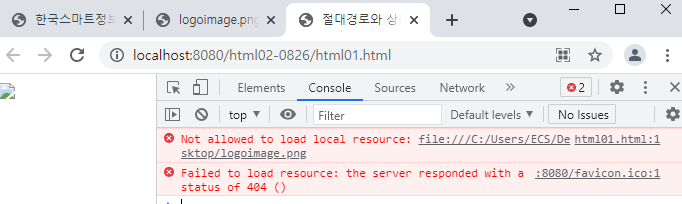
2. 절대경로


웹 서버가 할당 받은 폴더는 접근이 가능하지만 그외에는 불가능하다.
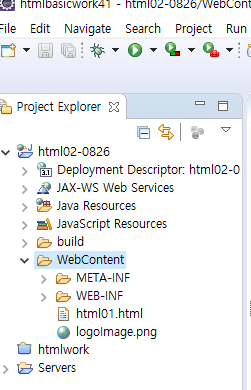
내 프로젝트 공간에 이미지를 넣어야 한다.

리소스 공간에 이미지가 저장되어 있어야 한다.

3. 상대경로

컨트롤 알트 화살표 : 복사
알트 화살표 : 이동
현재 위치 : ./
상위 경로 : ../
최상위 : /
4. 블럭요소 태그 종류
div를 제외한 태그들은 시멘틱 테그이며, html5에서 사용용도가 정해진 태그이다.
header / footer / nav / h1 /h2

div / ul-li는 같이 쓰인다.


ul는 패딩과 마진 성격을 가지고 있다.
li로 메뉴를 구성한다.
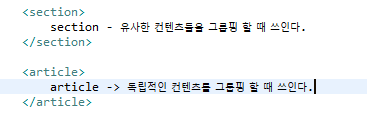
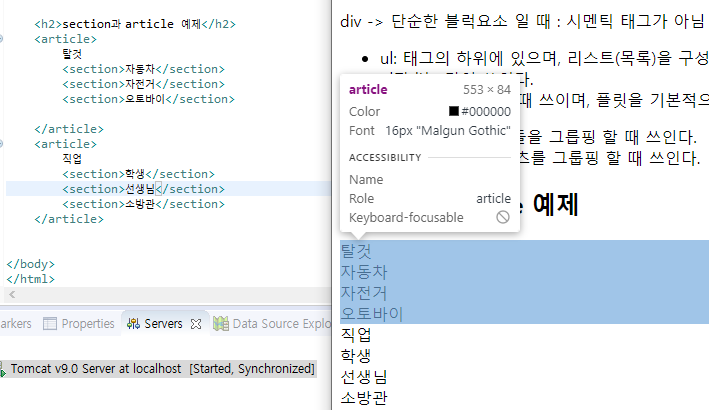
section/ article



aside

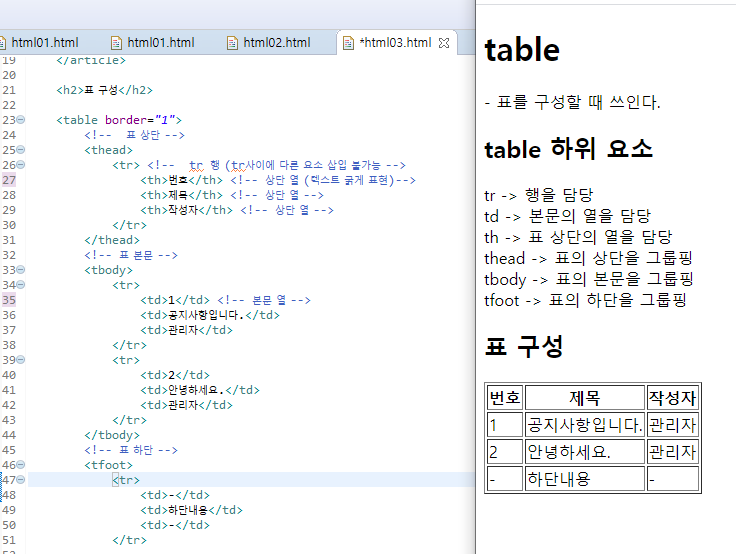
5-1. table
표의 내용은 '열' - th, td 안에 들어가야한다.
tr : table row 입력 후 td : table datum 에 입력해준다.


5-2. 테이블 병합
rowsapn : 행 병합
colspan : 열 병합


td, th을 입력하고 ctrl + space bar 를 누르면 해당하는 속성을 나열 해준다.
<th rowspan="2"></th> 위과 아래 행을 병합한다.
<th colspan="3"></th> 오른쪽으로 총 3열을 병합한다.
6. 인라인 요소 태그
a
- 하이퍼링크, 페이지를 전환
- href 속성에 이동시킬 경로의 값을 삽입한다.
- target 속성으로 이동(전환) 옵션을 설정한다. (새창 띄울 경우 : _blank)

button

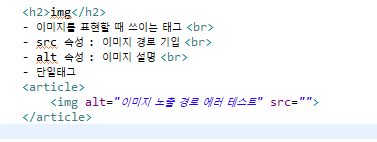
img

img alt : 이미지 설명
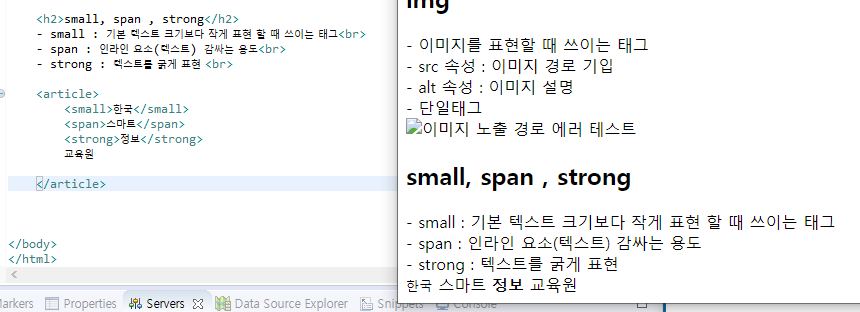
small, span, strong


인라인 요소 이기때문에 자동으로 줄바꿈은 되지 않는다.
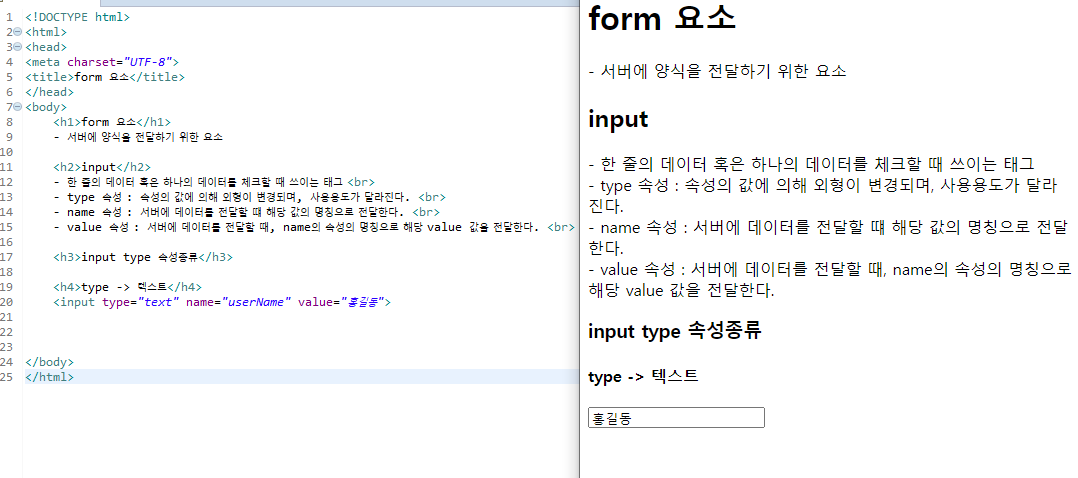
** form 태그 요소
- 사용자에게 데이타를 입력을 받기 위한 테그
- 서버에 데이타를 전송하기 위해서 쓰이는 테그
- 인라인 요소
- name : 서버에 전송될 데이타 명칭
- value : 서버에 전송될 데이타 값
- name과 value : name의 값으로 value의 값이 전송이 된다.
- readonly : 사용자가 입력 혹은 선택을 못하게 막는 속성, 서버에는 데이타 전송가능
- disabled : 사용자가 입력 혹은 선택을 못하게 막는 속성, 서버에 데이타 전송 불가
form 태그 요소 - input
- 사용자에게 한 줄의 텍스트 값을 받을 때 쓰이는 테그
- 텍스트, 패스워드, 체크, 날짜, 숫자 등 받을 수 있다.
- type이라는 속성의 값에 의해 받을 수 있는 데이타가 정해진다.
- input 테그는 단일 테그로 닫기 테그가 없다.
name value : 키 값이라고 부른다.

JSP: 파일전송, 프론트 역할도 할 수 있다.


userAge라는 키를 받아서 전송 해준다.


'41기 개발자과정' 카테고리의 다른 글
| 20210830 java 하나의 패키지 내 ~ 메서드 선언 및 호출 (0) | 2021.08.30 |
|---|---|
| 20210827 상담 및 국비수업진행안내 (0) | 2021.08.27 |
| 20210825 UI 와 HTML (0) | 2021.08.25 |
| 20210824 웹 응용프로그램 개발환경 셋팅 (0) | 2021.08.24 |
| 20210823 OT~ SW개발환경 (0) | 2021.08.23 |
