티스토리 뷰
문자열객체 실습
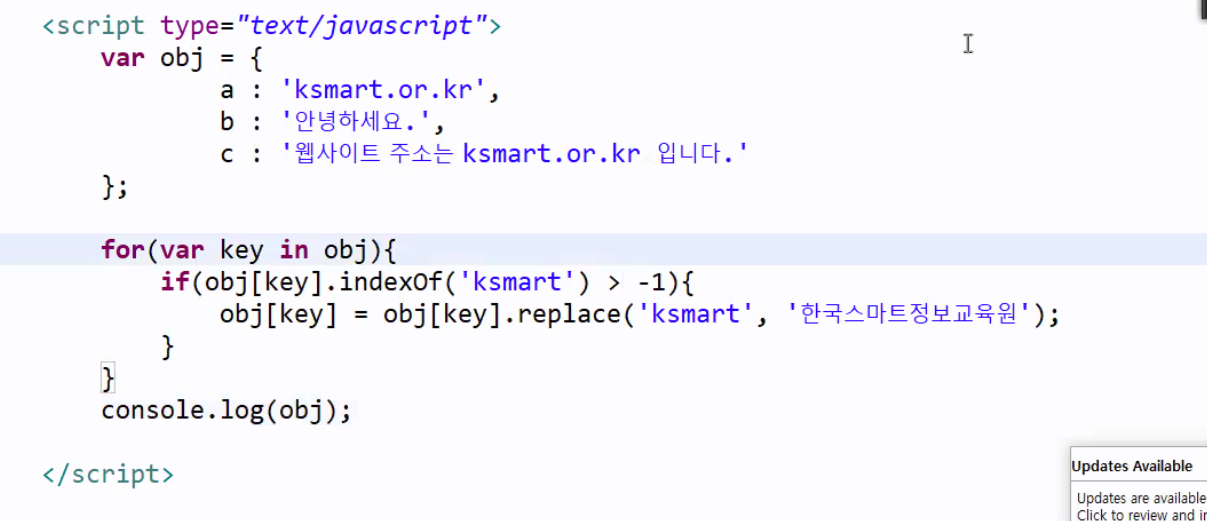
1. 실습. 아래의 객체에 담긴 문자형의 데이타 중 ksmart 라는 문자열을
전체 한국스마트 정보교육원으로 치환하도록 하여라.
<script type="text/javascript">
var obj = {
a : 'ksmart.or.kr',
b : '안녕하세요.',
c : '웹사이트 주소는 ksmart.or.kr 입니다.'
};
obj.a = obj.a.replace('ksmart','한국스마트정보교육원');
obj.c = obj.c.replace('ksmart','한국스마트정보교육원');
console.log(obj);
</script>선생님 풀이 >>

2.실습. 아래의 객체에 담긴 문자형의 데이타 중 ksmart 라는 문자열을
전체 한국스마트 정보교육원으로 치환하도록 하여라.
<script type="text/javascript">
var userInfo = [
'홍길동','홍길순','이순신','홍길선','고길동'
];
for(var i=0; i<userInfo.length; i++){
if(userInfo[i].indexOf('홍') != -1){
userInfo[i] = userInfo[i].replace('홍','김');
}
}
console.log(userInfo);
</script>브라우저 모델 객체 - open, close
1) open - 새창(새탭), 팝업
open('주소', '새창제목', '옵션');
open('http://ksmart.or.kr'
, 'ksmart'
, 'width=300, height=300, left=200, top=100, scrollbar=no'
주소 : 필수값
option
width -> 새창의 가로 사이즈
height -> 새로 사이즈
left,top -> 새창의 띄워질 위치
scrollbar -> 스크롤바 노출 여부 (브라우저 마다 차이가 조금씩 있음)
2) close - 창닫기
open과 close메서드 활용하여 팝업 만들기
js01.html - 부모창
<script type="text/javascript">
//자식창에서 저장된 쿠기값을 부모창에서 가지고 오기
var popupClose = getCookie('popupClose');
if(popupClose != 'Y'){
open('popup.html'
, 'my popup'
, 'width=300, height=300, left=300, top=100, scrollbar=no'
);
}
//setCookie('userName', '홍길동', 1);
//setCookie('userAge', 20, 1);
function setCookie(cname, cvalue, exdays) {
//document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
const d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
let expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
function getCookie(cname) {
//'userName=홍길동; userAge=20'
let name = cname + "=";
let ca = document.cookie.split(';');
for(let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
</script>
name, value, day 를 변수로 받는다.
현재날짜를 상수 d 에 저장한다.
d 에서 시간을 저장하는데, 1을 받았다면 1 * 24 * 60 * 60 * 1000 = 1일 을 저장한다.
변수 expires는 d 에 저장된 시간의 UTC 시간대를 사용하여 날짜를 문자열로 변환한다.
cookie 에 각 값을 저장한다.

변수 name : cname=
ca : ;으로 나누면 [ userAge=20] -> 앞에 공백이 있는 상태로 저장되므로 for 문을 이용하여 없애준다.
cahrAt(0) : String으로 저장된 문자열 중에서 0번째 문자를char타입으로 변환

0번째 문자열이 공백이라면 첫번째 문자열부터 끝까지를 c에 대입한다.

c에 변수name (cname + "=") 문자열이 있다면
cname=홍길동 이면 홍길동을 리턴한다.
popup.html - 자식창
<h1>내 팝업</h1>
<input type="checkbox" id="closeCheck">
<button type="button" onclick="popupClose()">닫기</button>
<script type="text/javascript">
function popupClose(){
//getElementById -> 인수와 동일한 id값을 가진 테그를 검색
var closeCheck = document.getElementById('closeCheck');
//checked가 되었다면 true반환
if(closeCheck.checked){
//y저장 - 하루유지
setCookie('popupClose', 'Y', 1);
}
//창 닫기
close();
}
function setCookie(cname, cvalue, exdays) {
const d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
let expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
</script>
onclick : 사용자가 요소를 클릭할때 발생 ->닫기 버튼을 클릭하면 popupClose 함수 실행

getElementById : 해당되는 id의 요소에 접근하는 함수.
<특정태그 id="aaa"> 라는 부분이 있을 때,
document.getElementById("aaa")라고 한다면 <특정태그 id="aaa"> 라는 부분에 접근할 수 있다.
만약 closseCheck 가 체크되어있다면 y를 저장하고, '1' - 하루동안 유지한다.
window 객체 매서드
alert - 경고창
alert('경고창');
prompt - 사용자에게 문자형 데이터를 받을 수 있는 메서드
var age = prompt('당신의 나이를 입력해주세요.'); //20입력
console.log(age); //20
confirm - 사용자에게 진행여부를 확인하는 메서드
확인 - true / 취소 - false
var result = confirm('삭제를 하시겠습니까');
console.log(result);
setInterval - 인수에 삽입된 시간 간격마다 인수에 삽입된 함수를 실행
clearInterval - 일정시간마다 반복되는 작업을 중단
var cnt = 0;
var intervalNum = setInterval(function(){
console.log(++cnt);
if(cnt<5){
//Interval 반환된 값을 인수에 삽입하여 해당 interval 이벤트 중지
clearInterval(intervalNum);
}
},1000);
console.log(intervalNum, 'setInterval');
setTimeout - 인수에 삽입된 시간 이후에 인수에 삽입된 함수를 실행
clearTimeout - 일정시간이후에 실행전에 실행을 취소한다.
setTimeout 반환된 값을 삽입하여 특정 시간 실행전에 실행 취소 가능
var timeoutNum = setTimeout(function(){
alert('setTimeout실행')
},1000);
실습문제
1. setInterval, Date 실습
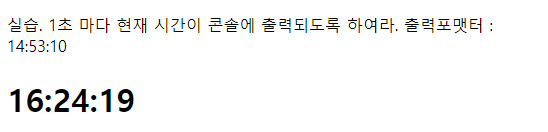
1초 마다 현재 시간이 콘솔에 출력되도록 하여라.
출력포맷터 : 14:53:10
<h1 id="timePrint">00:00:00</h1>
<script type="text/javascript">
var date = new Date();
var timePrint = document.getElementById('timePrint');
setInterval(function(){
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
var nFormat = function(time){
if(time < 10){
return '0' + time;
}else{
return time;
}
}
var print = nFormat(h) + ':' + nFormat(m) + ':' + nFormat(s);
//console.log(print);
timePrint.innerHTML = print;
date.setSeconds(date.getSeconds() + 1);
},1000);
</script>
2. setInterval, Date 실습
00:01:00 부터 1초마다 초가 감소하여 00:00:00 까지 출력이 되고
이후에 interval 이벤트는 중단 시켜라.
출력포맷터 : 14:53:10
<script type="text/javascript">
var date2 = new Date();
date2.setHours(0);
date2.setMinutes(1);
date2.setSeconds(0);
var interval = setInterval(function(){
var h = date2.getHours();
var m = date2.getMinutes();
var s = date2.getSeconds();
var nFormat = function(time){
if(time < 10){
return '0' + time;
}else{
return time;
}
}
var print = nFormat(h) + ':' + nFormat(m) + ':' + nFormat(s);
console.log(print);
if(h == 0 && m == 0 && s == 0){
clearInterval(interval);
return false;
}
date2.setSeconds(date2.getSeconds() - 1);
},1000);
</script>
'41기 개발자과정' 카테고리의 다른 글
| 20211021 브라우저 객체 (0) | 2021.10.21 |
|---|---|
| 20211019 데이터베이스 02 (0) | 2021.10.19 |
| 20211012 jsp-java DTO (0) | 2021.10.13 |
| 20211011 함수확장 (0) | 2021.10.11 |
| 20211008 객체생성자 함수 실습 (0) | 2021.10.09 |
