티스토리 뷰
<선택자 활용 실습예제>


TEXT
구글 웹폰트에서 open license 사용하기 (주로 nanum)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

<link와 css 적용> - 다운로드 안하고 바로 웹에 적용

text


- text-decoration : none; --> 밑줄 없음. 주로 하이퍼링크의 밑줄을 없앨 때 사용
- <a href = "#"> ---> #xxx id가 위치한 곳으로 이동
color
html 컬러표참조
https://html-color-codes.info/Korean/



RGB = RED, GREEN, BLUE
BORDER


#00 00 00 = #0 0 0
같은 값이 연속으로 나오면 하나로 줄일 수 있다.
padding - 안쪽여백


margin - 바깥 여백


<예제실습>


background


<background 실습 예제>

html, body 를 100% 로 설정해주고 시작.
설정전 :


position, z-index


static : 기본값 / top, right, bottom, left 수치 미적용
relative : static 비슷한 정렬방식으로
absolute : relative 로 설정된 부모기준의 위치 절댓값 배치.
z- index : 숫자가 높은 대상이 위로 올라온다.
<실습예제>


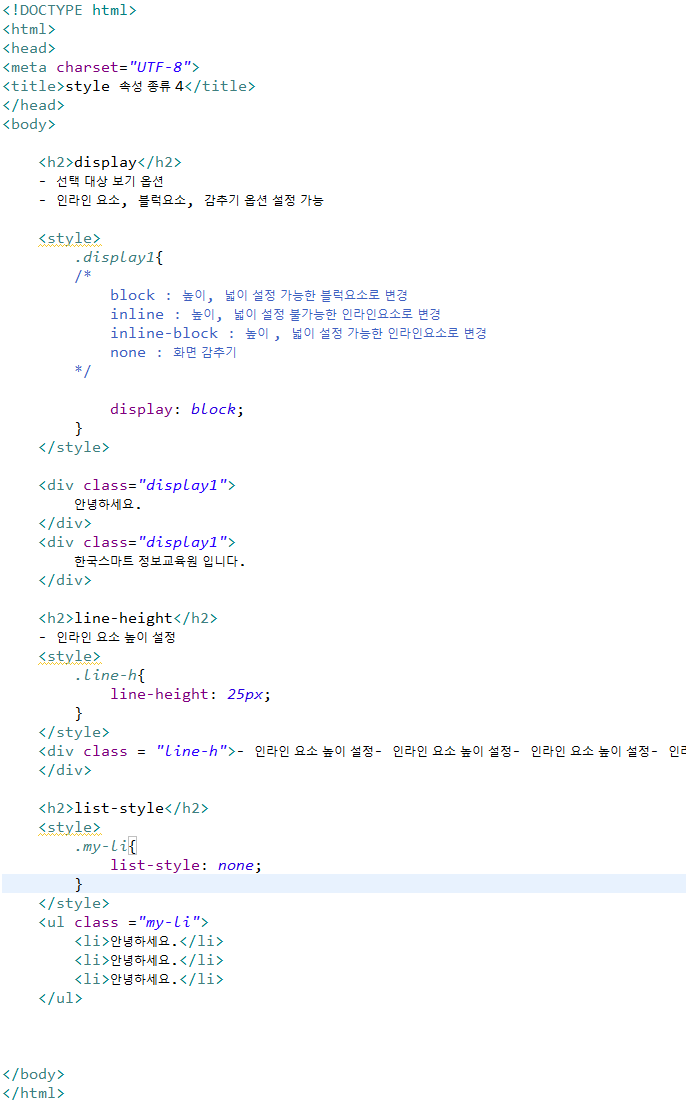
display



list-style: none : 불릿표시 안함
float, clear


하나의 개체에 float을 지정하면 다음 요소에도 영향이 간다.
clear : both; 를 사용해서 해제시켜야 한다.
'41기 개발자과정' 카테고리의 다른 글
| 20210908 javascript 변수 ~ 반복문 (0) | 2021.09.08 |
|---|---|
| 20210907 CSS실습 (0) | 2021.09.07 |
| 20210903 html - label ~ 선택자 활용 (0) | 2021.09.03 |
| 20210902 하나의 패키지,서로다른 클래스 (0) | 2021.09.02 |
| 20210901 하나의 패키지, 서로 다른 클래스 메서드 선언 및 호출 (0) | 2021.09.01 |
